みんなブログ更新してますか?私はできてません。なので久しぶりに更新します。
ブログをやってて楽しくなってくるといろいろとやりたいことって出てきますよね。『記事に目次をつけたい』とか『動画を埋め込みたい』とか『ある記事からある記事へ飛べるようにしたい』とか。
今日は『ある記事からある記事へ飛べるようにしたい(あの文章の一部が青くなっててクリックすると別のページに飛ぶやつ)』このやり方を紹介していきますね。
超絶かんたんなのでパパッと覚えてつなげまくってください。実際の画像で説明します。
FC2ブログにアクセス解析を設置しよう!
aタグ(アンカータグ)で記事と記事をつなげてみよう!
記事と記事をつなげるためにはHTMLタグの1つであるaタグ(アンカータグ)を使うという方法があります。
基本の形は
<a href=””></a>
です。
aとhrefの間は半角スペースを入れます。そして使い方は、
<a href=”飛ばしたい記事のURL”>飛ばしたい記事のタイトルなど</a>
”←このちょんちょん、ダブルクォーテーションって言うんですがこれの間に飛ばしたい記事のURL(https://~っていうやつ)を入れて<a href=””>と</a>の間に飛ばしたい記事のタイトルなどを入れます。
別にタイトルじゃなくても「コチラ」とかでもかまいません。ここは自由です。
本当はかんたんだけど文章だとややこしく感じる気もするので実際に画像で説明しますね。
使うブログはこのブログ、超絶放置中のトトの遊び場。今、さっそくaタグ使いました。テキストが青くなってますね。
クリックするとトトの遊び場へ飛びます。
こんな感じで使えるのでさっそく紹介しますね。
※画像はクリックすると邪魔なくらい拡大します。スマホだとそうでもないのでクリックよりピンチ操作の方が見やすくなると思います。
この二ノ国のジェムの記事で赤枠で囲った「コモドラン」というテキストをクリックするとコモドランの記事へ飛べるようにします。
すでに真下にコモドランの記事に飛べるリンクがあるので2つもいらないんですが今回はaタグの実験です。
自分のブログの記事を2つ用意してこの記事を読みながら実際にやってみてもいいと思います。
ちなみにブログはFC2ブログです。タグはどのブログでも使い方は一緒なのでFC2ブログじゃない人も見てくださいね。
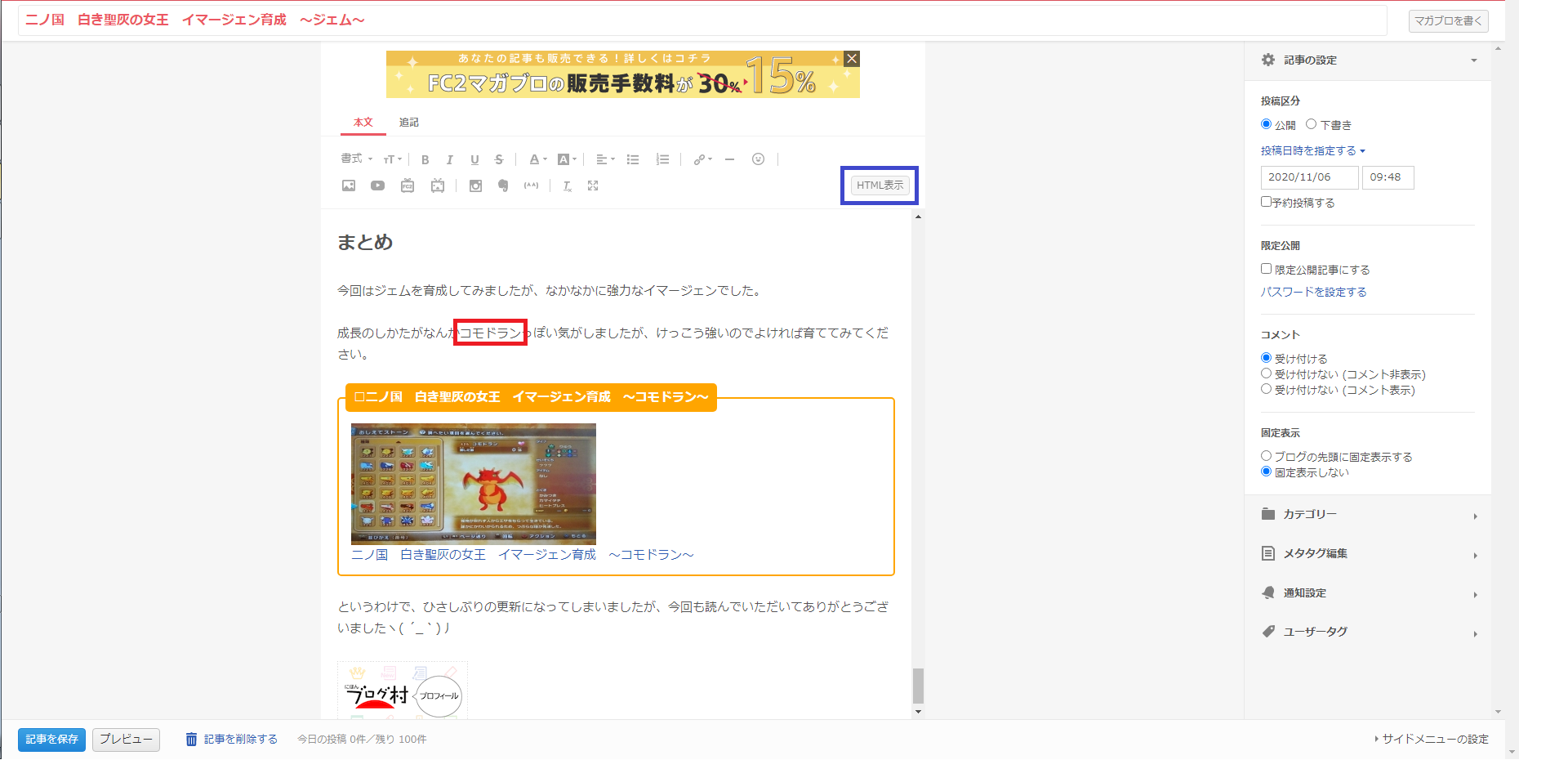
まず、青枠で囲ったHTML表示という部分をクリックしてHTMLモードにします。
他のブログサービスでもそういう切り替えがあると思うのでHTMLモードにしてみてください。
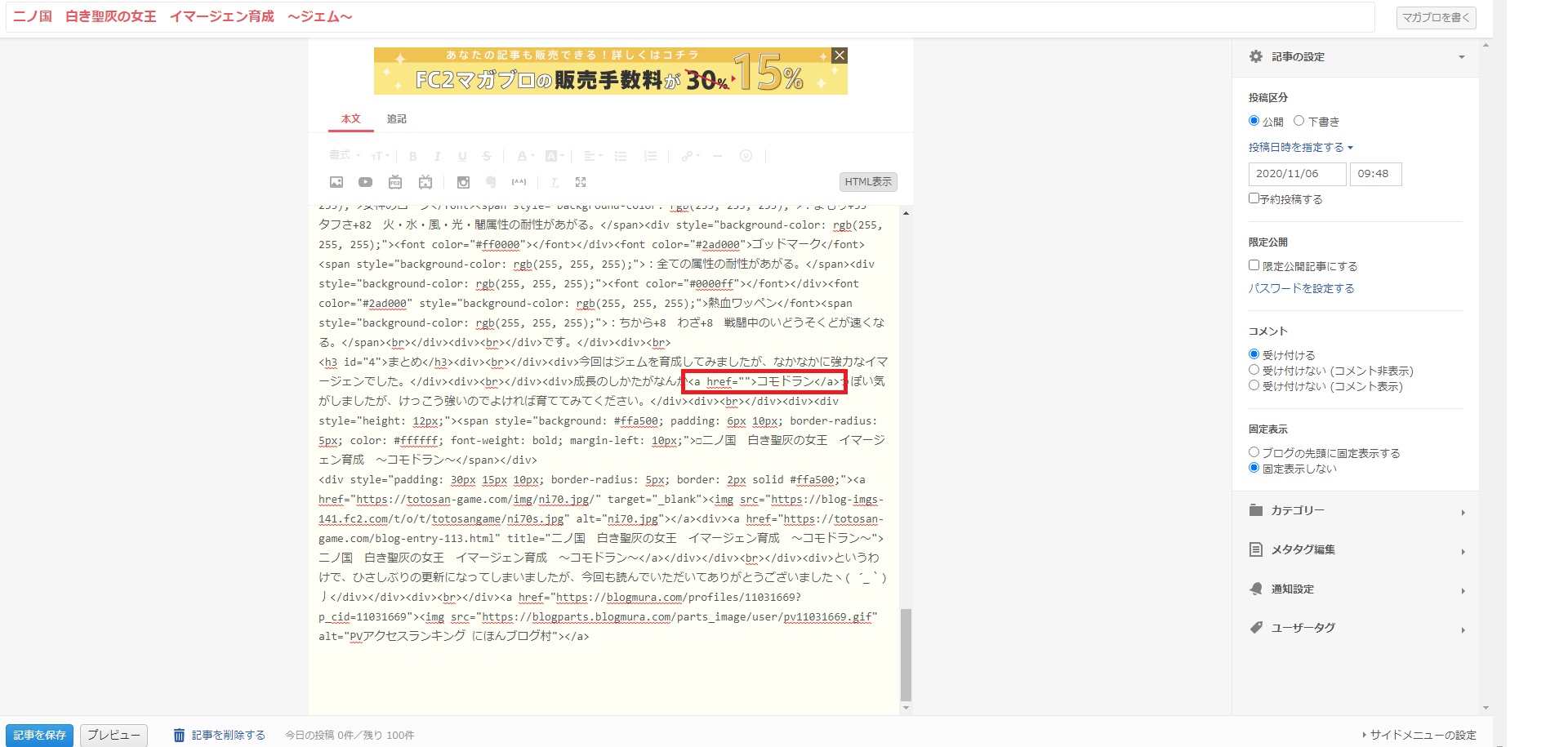
するとなんかテキストとタグが入り乱れたような画面になり最初は「無理!よくわからん!」ってなると思いますがまったく気にせず上の画像の赤枠で囲った「コモドラン」という部分を探します。
「なんかコモドランっぽい」の部分の「コモドラン」の部分だけをリンクにします。
そしてこの「コモドラン」という部分を先ほどの
<a href=””></a>
ではさみ
<a href=””>コモドラン</a>
の状態にします。
ちなみにまだ「””」の間にURLが入ってないのでクリックしても何も起きませんが、この状態ですでに「コモドラン」という部分は見た目は青くなっています。
そしたらあとは「””」の間に飛ばしたい記事のURLを入れるだけです。今回はコモドランの記事です。
実際にブログの飛ばしたい記事を開いてみてください。するとブラウザ(いま画面を表示させてる窓みたいなやつ)の上のほうにその記事のURLがでてきますね。
赤枠のとこです。そのURLをまるごとコピーします。
ちゃんとブログにアクセスしてその記事のURLをコピーしてくださいね。編集画面のURLとかプレビュー画面のURLとかは別物です。
そしたらコピーしたURLをさっきの
<a href=””>コモドラン</a>
の「””」の間に入れます。
<a href=”https://totosan-game.com/blog-entry-113.html”>コモドラン</a>
こんな感じになります。なってますね。
これでジェムの記事からコモドランの記事へ飛べるようになりました。
HTMLモードから普段の投稿画面に戻して確認してみます。
画像だと少し分かりづらいですが「コモドラン」の文字が青くなっています。
そしたら実際の記事にアクセスして本当にコモドランの記事に飛べるか確認します。
実際の記事の画面です。この赤枠で囲った「コモドラン」の部分をクリック。
すると、ちゃんとコモドランの記事に飛ぶことができました!!
かんたんですよね。
これで自分のブログの記事と記事を自由につなげることができますね。
注意することはタグの記述ミスです。
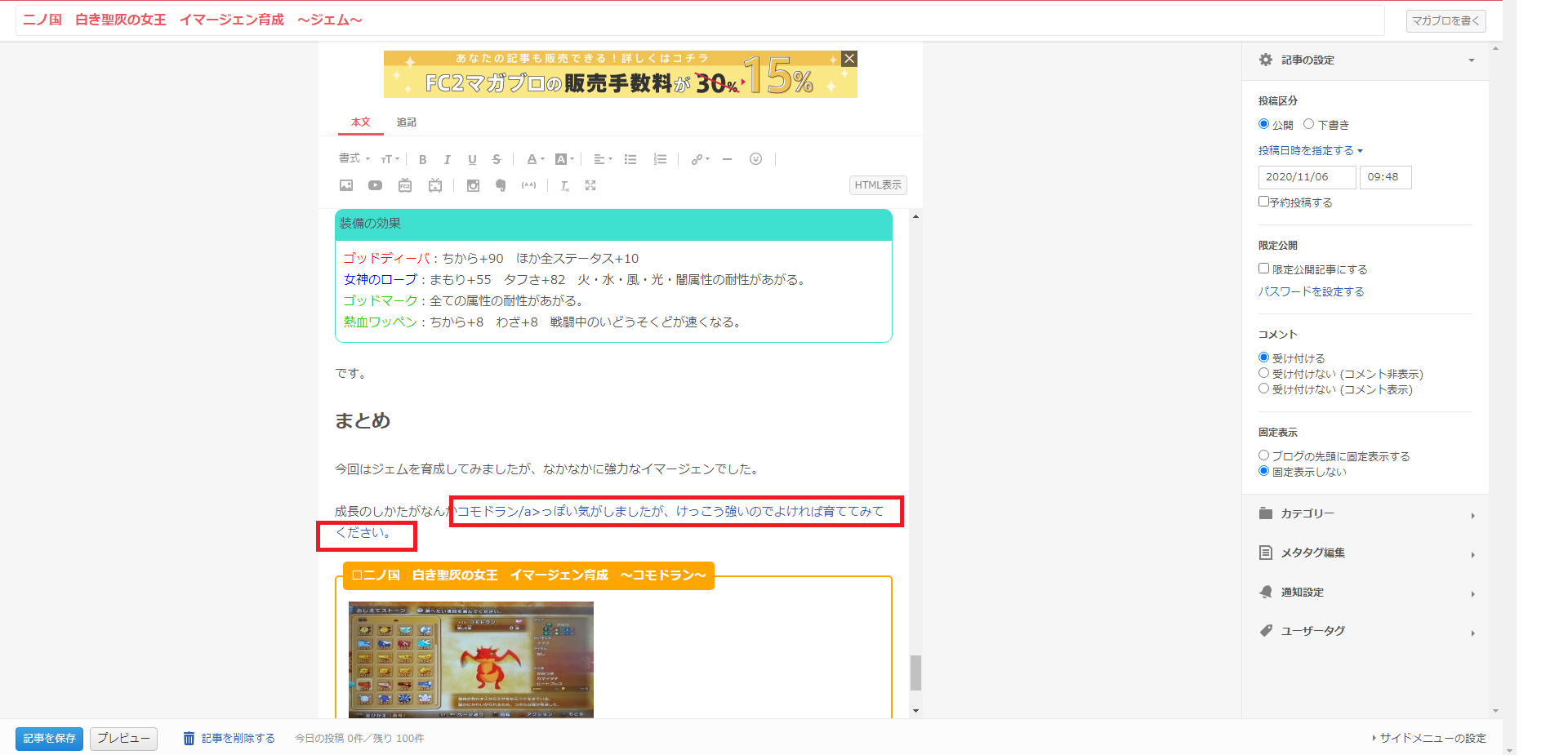
上の画像みたいな感じになっちゃったらタグをちゃんと書けてないってことです。
確認します。ホラ、ミスってますね。
<a href=”https://totosan-game.com/blog-entry-113.html”>コモドラン</a>
の最後の</a>部分、
カッコの閉じ忘れで
/a>
になってますね。
デザインがくずれたときは大体タグの記述ミスが原因なのでちゃんと投稿前にチェックしたら大丈夫です。
あとは、いじるつもりのないところのタグを消さないように気をつけてくださいね。
最悪消しちゃって元に戻せなくなったら記事を保存せずに一回編集画面から抜けちゃえば前に保存したとこからやりなおせるのでそれも大丈夫です。
おわりに
今回は『aタグを使ってブログの記事と記事をリンクする方法』でした。
aタグ(アンカータグ)を使えば関連記事表示だけに頼らず記事と記事をピンポイントでつなげることができるようになります。
自分のブログ内の記事だけじゃなく自分の記事と友達のブログ記事をリンクさせることもできます。
今回実験に使った「トトの遊び場」も私のブログですがこのブログとは別のブログです。
けどちゃんとリンクさせることができました。
なのでこれからはaタグを使って関連する記事と記事をつなげまくって練習してみてくださいね。

自分がやりたいことのために必要なHTMLタグを何個か覚えておくだけでもブログ運営がもっと楽しくなりますよ。
今回のジェムの記事とコモドランの記事はつなげたままにしておきます。
よかったらホントにつながってるか見に行ってみてください。
それじゃ、読んでいただいてありがとうございました!
FC2ブログにアクセスカウンターを設置してみよう!