FC2ブログでブログをはじめたけど、どれくらいの人がみてくれてるんだろう?
日々のアクセスが分かればモチベも違うし、記事の改善もしやすいし。。。
そういえば、FC2アクセス解析っていうツールがあるってきいたぞ!
でもどうやって付けんの?まったくわかんね。
という展開になってる人も少なからずいると思うので、今回はFC2ブログにFC2アクセス解析を導入する手順を画像を使って紹介してみますね。
私も、導入したときは覚えてても、次やるとき忘れてそうなのでメモもかねて書いていきます。
Contents
FC2アクセス解析を設置しよう!
というわけで、さっそく設置していくんですが、FC2ブログをしている人はすでにFC2IDをもっててワンクリックでFC2アクセス解析のサービスを追加できますね。
なので、ここではFC2IDのつくり方とかFC2アクセス解析のサービス追加方法とかは紹介しません。
設置の手順を書いていきたいと思います。
まずはアクセス解析の管理画面にアクセスする
管理画面に入ります。
赤でしるしをつけたとこをクリック。
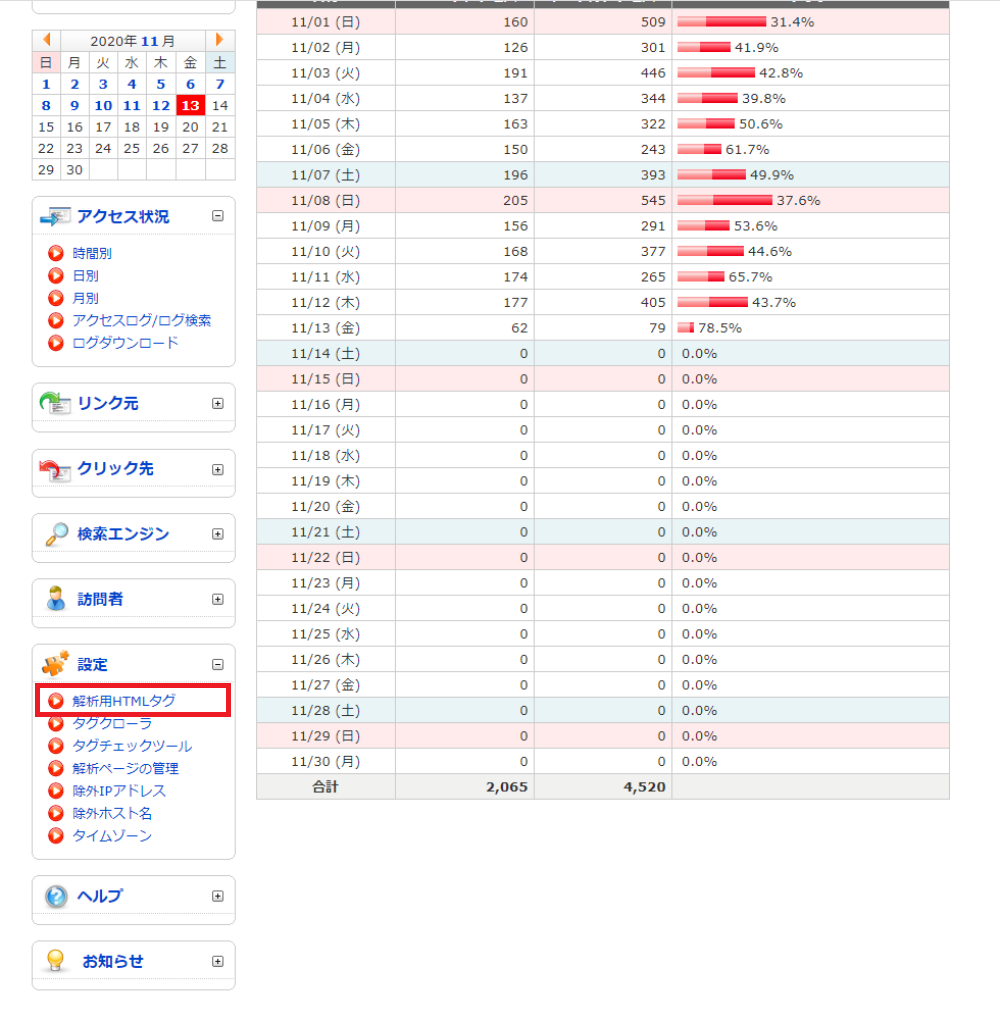
そしたら、こんな画面になるので、設定の欄にある『解析用HTMLタグ』というところをクリック。
赤枠で囲ってあるところです。
この画像では日々の集計がでていますが、それは私がすでにアクセス解析を設置しているからなので気にせず『解析用HTMLタグ』をクリックです。
解析用HTMLタグをコピーする
すると、つぎはこんな画面がでてきて、
『以下の解析用HTMLタグを、解析したいページの<body>~</body>の間の適当な場所に貼り付けてください。』
って言われるので画像の赤枠で囲ったコードみたいのをすべてコピーします。
コードをコピーしたらいったん『アクセス解析』をでて、ブログにこのコードを貼りにいきます。
コピーしたタグをブログのテンプレートに貼る
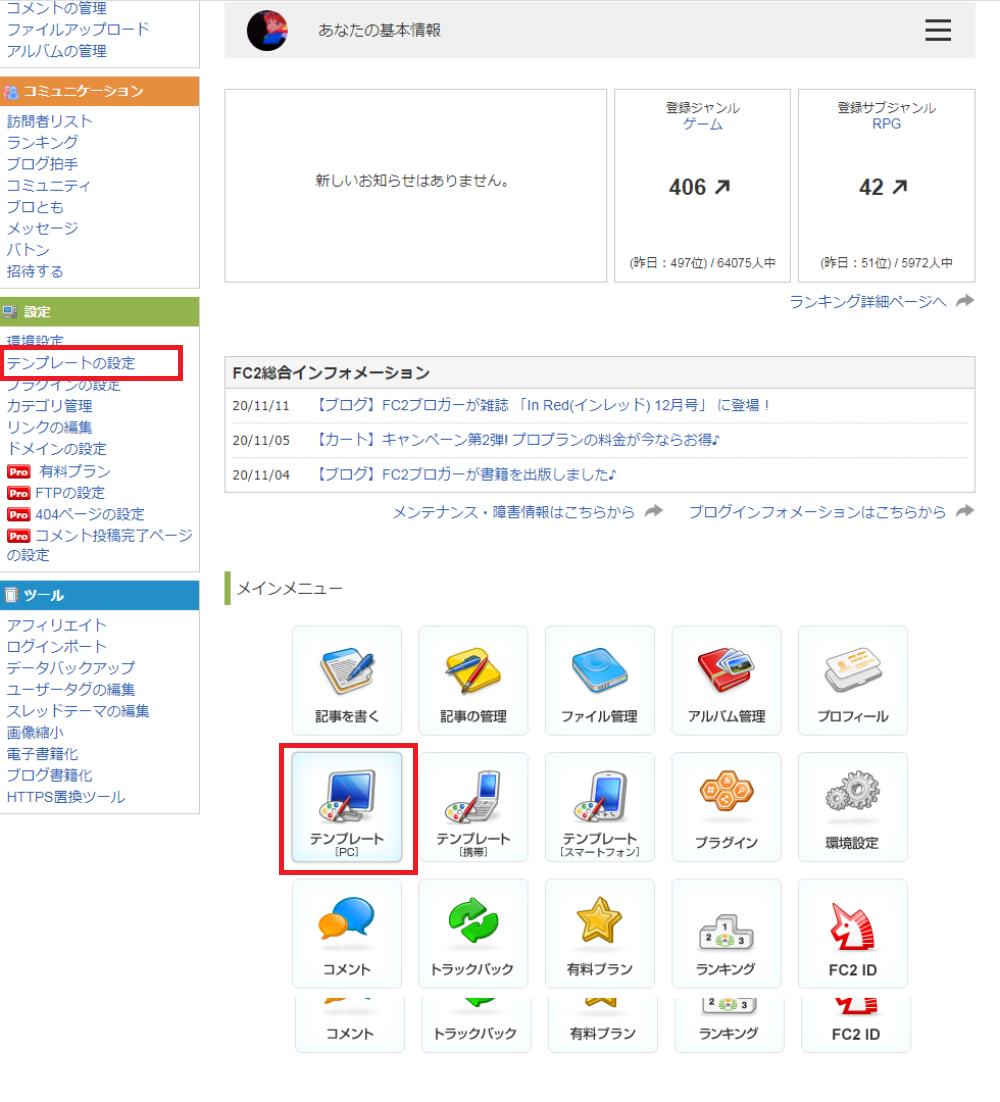
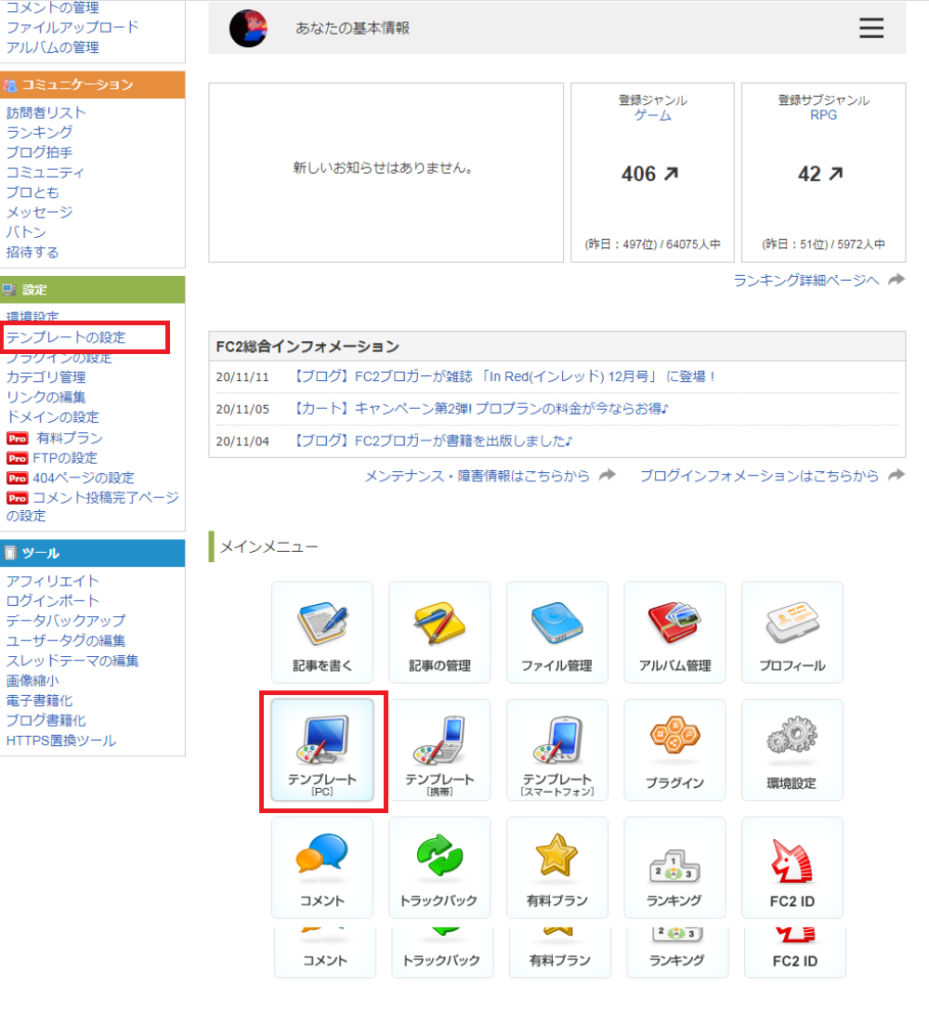
ブログの管理画面に入ったら、赤枠で囲ってある『テンプレートの設定』、もしくはテンプレートって書いてあるアイコンをクリック。
今回はPCでブログをしてる前提で説明するので、PC用テンプレートをクリック。
※スマホでブログを運営してる人はスマホ用テンプレートを使ってると思うのでスマホの方をクリック。
そしたら、今度はこんな画面になり、自分がダウンロードしたテンプレートの一覧がでてきます。
赤い旗がついているテンプレートが現在自分が使っているテンプレートになります。
コピーした解析タグを貼る前に、よく、『テンプレートをいじるときはバックアップをとっておいてください』っていうのをみると思いますが、いじる前に予備のテンプレートをもう1つ用意してからにしてね。
という意味です。
さっきコピーしたアクセス解析のタグを貼るときに変な場所に貼っちゃってどこに貼ったかわからなくなった、とか消しちゃいけないコードを消してどこを消したかわからなくなって、ブログのデザインが崩れまくってなんかもう、絶対自力じゃ直せない!
ってなったときに、もう1個テンプレートあるとやり直しきくし安心ですね。
バックアップ方法は青枠で囲った『複製』をクリックすると自動で複製されます。
画像の赤い旗がついてる『white_card_resp』の下に『white_card_resp1』っていうのがありますが、それが複製したテンプレートです。
連打するといっぱい複製されるので必要な分にしたらいいと思います。
ちなみに画像の赤枠の部分は次に『アクセスカウンター設置』の記事を書くときに使おうと思ったもので今回は無視してください。
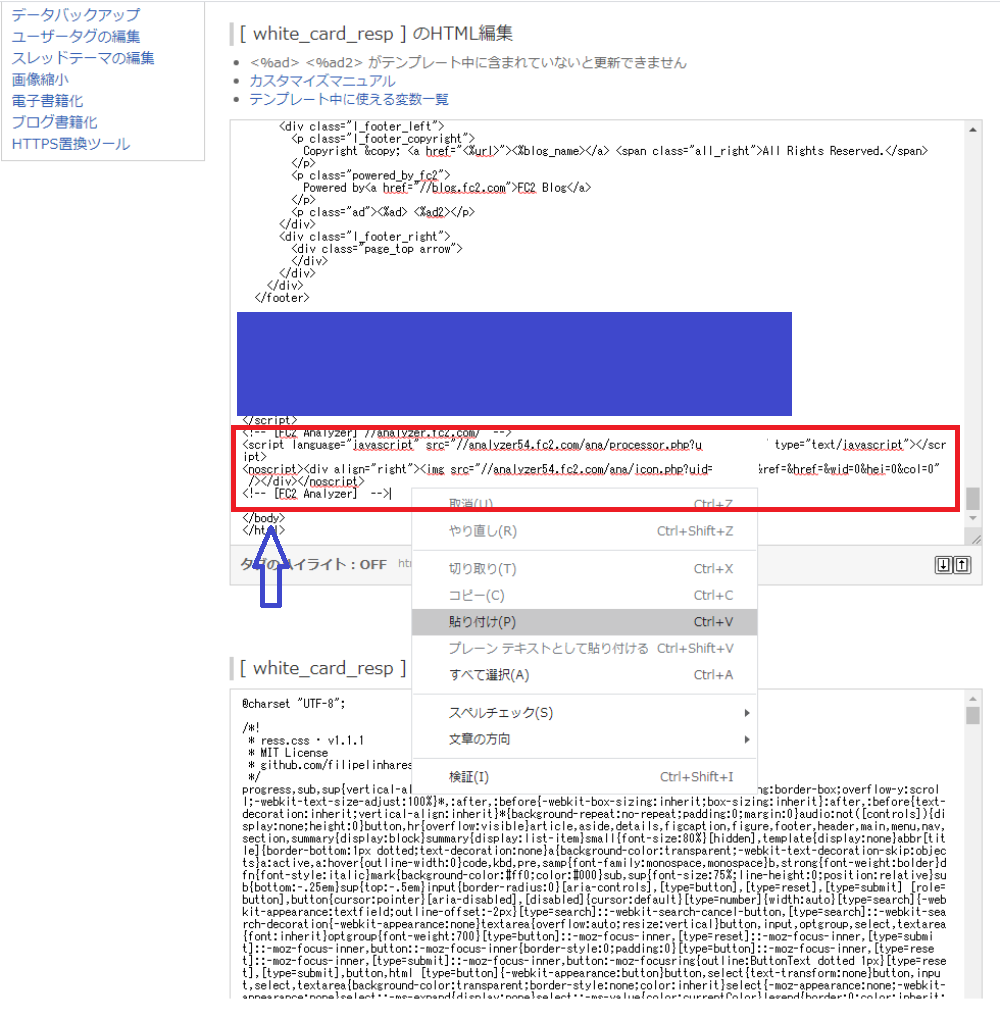
そして、さきほどコピーした解析タグをテンプレートに貼りつけます。
<body>~</body>の間に貼ります。
なんか、
<body>
<div>~</div>
<p>~</p>
<script>~</script>
</body>
みたいな感じでわかりづらいと思いますが<body>のあと、かつ</body>の前に貼ってねってことです。
<body>の最初の部分を探すのもいいですが、素直に<body>ではじまってればいいですが、<body class=”~”>みたいに記述してある場合もあってはじめの頃ってわからない場合もあるので、</body>のほうを探すほうがはやいし間違えなくていいと思います。
ずーっと下の方までスクロールしていくとすぐ見つかると思います。
画像の青やじるしのとこです。</body>ありますね。
その直前に入れておけば分かりやすいし大丈夫です。
赤枠で囲ってある部分がさきほどコピーした解析タグです。
ちなみに、</body>のすぐ上に</script>とか</div>とか他のタグがあってスペースがなくても、その間にカーソルをあわせてEnterキーでスペースをつくって解析タグを貼ればいいです。
そのくらいじゃデザイン崩れはおきませんので。
貼り付けたらちょっと画像だとかくれて見えませんが『更新』をクリックします。
これでアクセス解析の設置は終了です!おつかれさまでしたヽ( ´_`)丿
やったらすぐできますね(^∇^)ノ
おまけ~自分のアクセスを除外したいときは?~
ブログを書いてると、記事の確認のためになんどかプレビューしたり、ときどき自分のブログを客観的にみるためにアクセスしたりとかあると思います。
ですが、そのたびに自分のアクセスがカウントされて、はじめのうちは『ほぼぜんぶ自分じゃん💢』。
ってなることもあると思います。
そういうのは嫌なので自分のアクセスを除外する方法も書いておきます。
アクセス解析の管理画面で自分のIPアドレスを除外できる!
このFC2アクセス解析、日々のアクセスを集計するだけじゃなく、自分のIPアドレスからのアクセスをカウントしなくする機能もついています。
けっこう便利ですね。
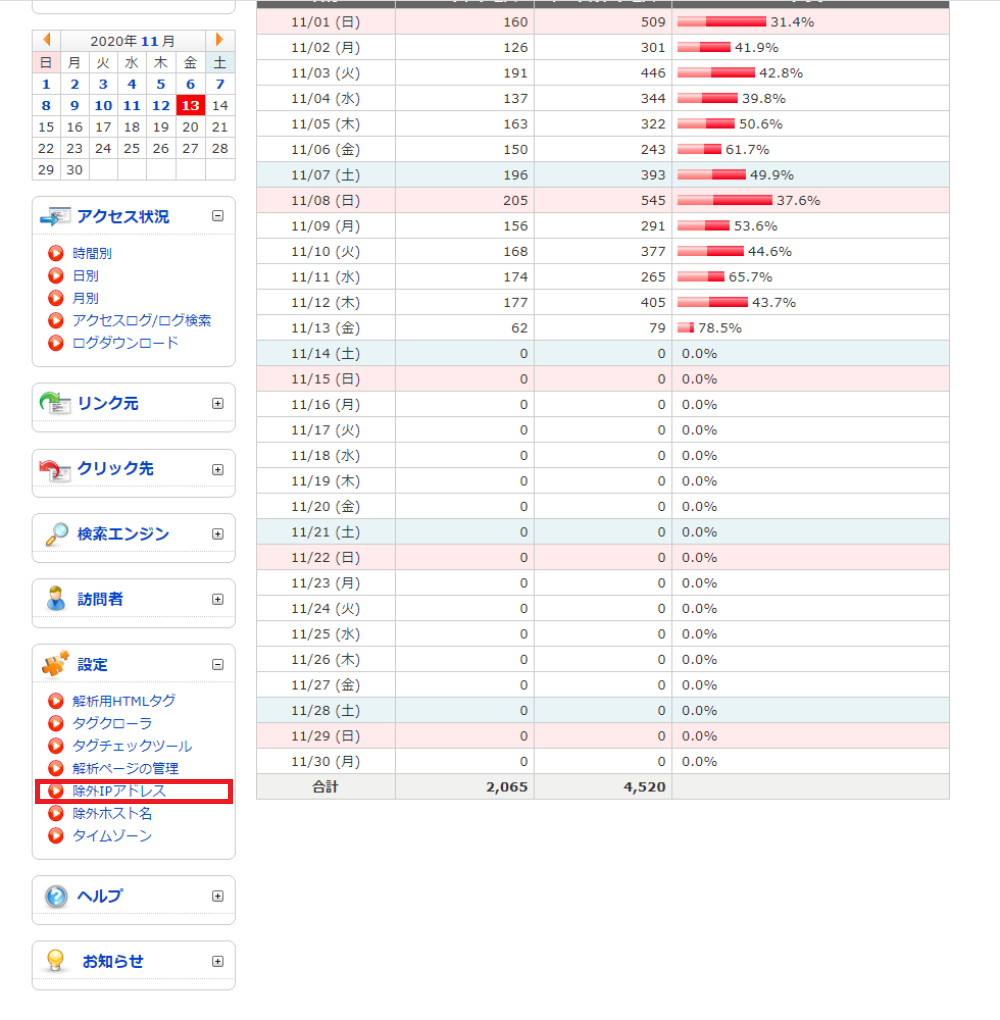
手順はアクセス解析の管理画面に入る。
そしたら次は、画像左下、赤枠で囲った『除外IPアドレス』をクリック。
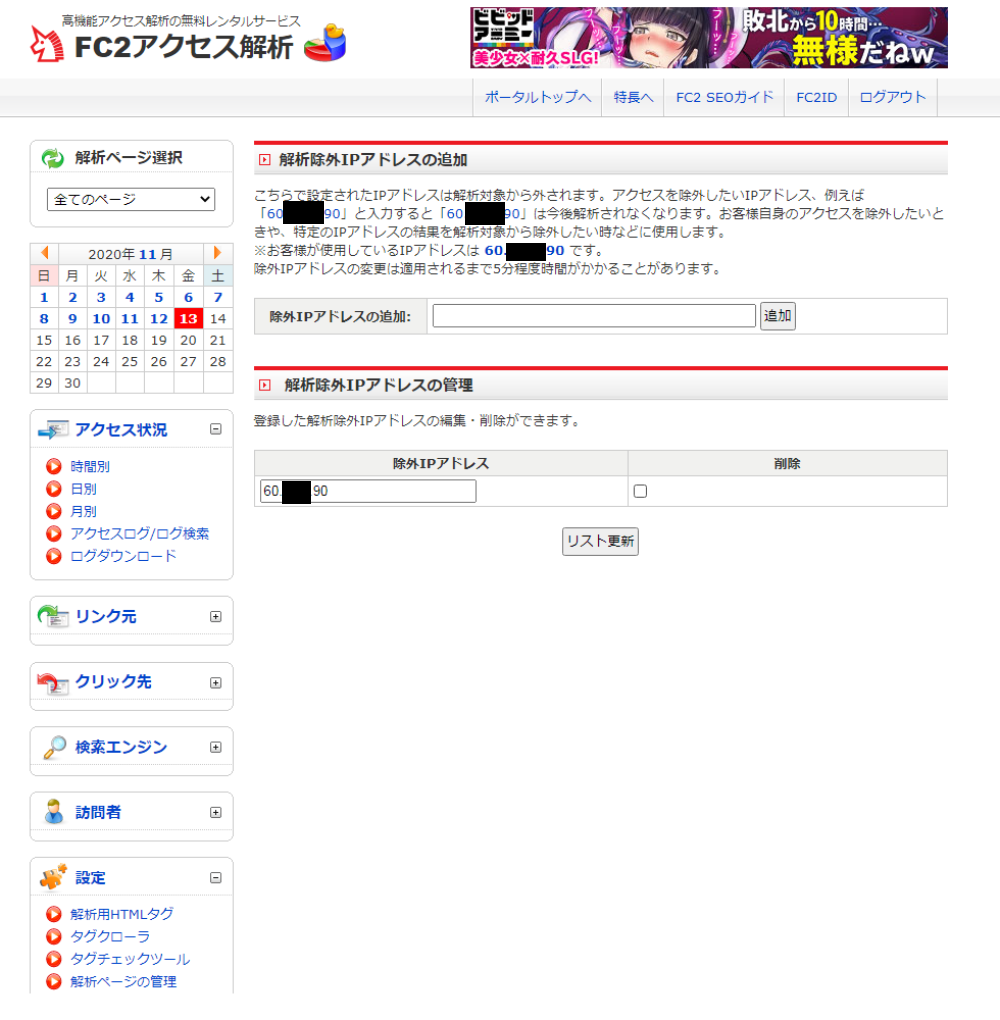
すると、現在の自分のIPアドレスと現在除外しているIPアドレスがわかる画面がでてきます。
この画像では除外しているIPアドレスがない状態ですね。
一部数字を消してますが、画像の赤い数字、これが私のIPアドレスなんですがこれをクリックすると『除外IPアドレスの追加』というところに自分のIPアドレスが追加されます。
そして、『追加』をクリック。
すると私のIPアドレスが『除外IPアドレス』に追加されました!
これで私のアクセスはカウントされなくなったっていう感じです。
しかし、詳しい周期は分かりませんが、IPアドレス自体が数時間~1日、2日くらいでかわったりするので私は自分のブログにアクセスする前は現在のIPアドレスを確認してからアクセスするようにしています。
IPアドレスがかわってたら除外してからアクセスします。
ちなみに解除したいときは横の『削除』にチェックをいれて『リスト更新』をクリックすれば解除できます。
他にもっとプロっぽいやり方とかあるかもしれないけど、とりあえず初心者寄りの私としてはこの方法でアクセスを集計したり自分のアクセスを除外したりしてます。
っていうことでおわりです。

好きなことでブログ書くのも楽しいけど、やってるうちにブログに必要なツールとか知識とかに気づいて、そういうのを覚えてくのもなんかレベルアップ感があって楽しいですよ。
それじゃ、読んでいただいてありがとうございました!